En los artículos pasados hemos visto cómo realizar una aplicación con un componente principal que ocupa toda la ventana, más especificamente un KTextEdit. Pero, ¿y si queremos colocar varios objetos en nuestra ventana principal?
Hay dos maneras de colocar los controles: de manera absoluta y usando layouts. En este artículo veremos la manera absoluta de colocarlos. Los programadores de lenguajes visuales como Delphi y Visual Basic estarán acostumbrados a la ubicación de esta manera de los controles en la ventana. Usando este método a cada control se le asignan cuatro valores: distancia desde el borde izquierdo, distancia desde el borde superior, ancho y alto. De esta manera queda definida la situación y dimensión geométrica del componente en la ventana.
Un buen ejemplo para demostrar el uso de este método sería la distribución de las teclas de un teléfono sencillo, sin incluir las teclas # y *. Usando el esqueleto creado en el artículo Esquema Básico Modificado De Una Aplicación KDE vamos a realizar la distribución de las teclas de manera absoluta. El código de nuestra aplicación quedaría ahora de la siguiente manera:
Archivo KMiMainWindow.cpp
#include "KMiMainWindow.h" // Encabezados añadidos #include <kpushbutton.h> /****************************************************************************** * Constructor de la clase. * ******************************************************************************/ KMiMainWindow::KMiMainWindow(QWidget *parent, const char *name) : KMainWindow(parent, name) { KPushButton *pb; setGeometry(0, 0, 125, 165); setCaption("MiMainWindow"); // Creamos 10 botones y los ubicamos en la ventana de manera absoluta. // El primer parámetro del constructor es la etiqueta que mostrará el botón. // El segundo es el pariente del widget. // El tercero es el nombre del widget creado. // Los parámetros de setGeometry son (x, y, ancho, alto) donde // x es la distancia desde el borde izquierdo // y es la distancia desde el borde superior // La coordenada (0,0) es contado luego de las barras de título, menú y herramientas pb = new KPushButton("1", this, "1"); pb->setGeometry( 5, 5, 35, 35); pb = new KPushButton("2", this, "2"); pb->setGeometry(45, 5, 35, 35); pb = new KPushButton("3", this, "3"); pb->setGeometry(85, 5, 35, 35); pb = new KPushButton("4", this, "4"); pb->setGeometry( 5, 45, 35, 35); pb = new KPushButton("5", this, "5"); pb->setGeometry(45, 45, 35, 35); pb = new KPushButton("6", this, "6"); pb->setGeometry(85, 45, 35, 35); pb = new KPushButton("7", this, "7"); pb->setGeometry( 5, 85, 35, 35); pb = new KPushButton("8", this, "8"); pb->setGeometry(45, 85, 35, 35); pb = new KPushButton("9", this, "9"); pb->setGeometry(85, 85, 35, 35); pb = new KPushButton("0", this, "0"); pb->setGeometry( 5, 125, 115, 35); }
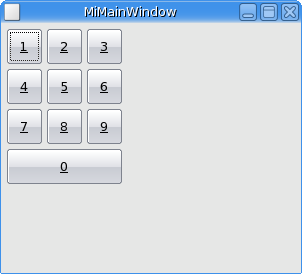
Una vez compilado y ejecutado nuestro programa, presentará una interfaz parecida a la siguiente:

El problema que presenta este método es que si el usuario decide redimensionar la ventana, los controles permanecerán iguales, dando una mala apariencia. A continuación se puede ver como la ventana ha aumentado de tamaño pero los controles no se acomodan al nuevo tamaño de la ventana, afeando nuestra interfaz.

Para evitar esta situación se pueden optar por una de tres soluciones: colocar la ventana en modo no redimensionable, interceptar el evento de redimensionado y acomodar los controles durante este evento y el uso de layouts. En el próximo artículo veremos la opción más elegante: el uso de layouts.